- 01 常见功能
- 分析-流量统计字段说明 如何设置锚点? 如何设置Facebook Messenger?(代码方式) 如何测试网站下单流程? 商城基础操作向导 如何设置网站访问权限? 网站图片建议尺寸和注意事项 如何设置paypal收款? 如何按产品重量设置快递费用(每KG运费)? 如何按产品重量设置快递费用(首重续重)? 如何按产品重量设置快递费用(固定运费)? 如何按产品数量设置快递费用? 如何设置快递费用(固定费用)? 如何选择适用的运费方式? 关于切换风格说明 如何在产品详情页插入视频? 如何绑定和解析域名? 关于网站图片分布说明
- 03 优惠券的14种玩法
- 评论成功赠送优惠券 完成订单送优惠券 橱窗海报发放优惠券 首页banner发放优惠券 设置头部公告发放优惠券 设置普通弹窗发放优惠券 最低购买优惠券 通过邮件,对已购会员发放优惠券 通过邮件,对复购会员发放优惠券 结合红人的优惠券 社交媒体发放优惠 弃单召回优惠券 如何购物车挽留购买优惠?(弹窗形式) 订阅成功送优惠券 登录成功送优惠券 完成会员注册送优惠券
- 04 订单
- 如何取消订单? 如何打印订单?(出货单、拣货单) 如何导出订单信息? 如何完成订单? 如何代客下单?(创建订单) 如何进行拆单发货? 如何修改订单价格? 如何进行订单发货? 关于订单显示支付失败原因说明 关于paypal支付后台订单都是等待确认支付(待处理)问题说明
- 05 产品
- 如何进行分类的产品迁移? 如何批量修改产品库存? 如何下架产品或产品分类? 如何批量修改产品价格? 如何设置在列表页显示主属性? 如何在产品主图位置插入视频? 如何选择不同的属性配图方式? 如何进行产品批量上传? 如何设置产品的多规格属性? 关于网站编辑框的表格、图片、视频、代码样式的编辑方法说明 如何为产品添加多规格加价? 如何更换首页产品? 如何上传产品? 如何设置产品分类? 关于上传图片变形的问题说明 如何进行产品排序?
- 07 营销
- 如何设置优惠券领取弹窗? 设置产品详情显示优惠券 如何设置未成年提醒弹窗? 如何设置产品组合捆绑促销? 如何设置产品组合购买? 如何设置满减活动?(满额打折) 如何设置产品限时促销? 如何设置满减活动?(满额增品) 如何设置满减活动?(满额减钱) 如何设置弹窗广告绑定优惠券? 如何添加优惠券?
- 09 店铺
- 如何设置All Categories分类?(针对t177、t148、t099风格) 如何开启产品分享功能? 如何设置页面TKD标签? 如何上传模块广告图? 如何添加自定义页面(信息页)? 如何设置网站导航及其下拉? 如何修改产品详情页显示? 如何在页面插入地图(谷歌地图)? 如何更换网站各模块字体? 如何更换页面各模块颜色? 如何在不同页面添加功能模块? 如何添加网站页尾内容?(底部导航) 如何在首页插入视频模块? 如何选择或切换风格?
- 11 设置
- 网站转化率解释 如何对接万里汇WorldFirst? 如何设置收货地址要求? 如何设置产品仅供咨询? 如何设置结账模式? 如何设置店铺时区? 如何设置商家通知收件人邮箱? 如何进行收款方式排序? 如何开启订单备注? 如何添加后台管理员? 如何进行paypal授权?(PayPal 结账高级版) 如何对接Airwallex空中云汇收款? 如何对接Komoju收款? 如何设置店铺语言? 如何自定义发件邮箱?(263邮箱) 如何自定义发件邮箱?(网易邮箱) 如何设置stripe收款? 如何设置会员审核和注册资料? 如何设置Cookies协议、服务条款、退款条款、隐私政策? 如何设置评论权限和评论发布方式? 如何自定义发件邮箱?(阿里邮箱) 如何设置税号收集? 如何设置链接重定向? 如何设置网站邮件通知? 如何对接PingPong支付? 如何设置订单税费? 如何设置多货币? 如何自定义发件邮箱?(gmail)? 如何自定义发件邮箱?(腾讯邮箱) 如何使用Payoneer进行收款? 如何设置海外仓? 如何设置线下支付的账号? 关于网站的信用卡支付问题 关于支付宝申请流程
- 12 版本更新
- B2C V5.0940版本更新说明 B2C V5.0930版本更新说明 B2C V5.0920版本更新说明 B2C V5.0910版本更新说明 B2C V5.0900版本更新说明 B2C V5.0890版本更新说明 B2C V5.0880版本更新说明 B2C V5.0860版本更新说明 B2C V5.0850版本更新说明 B2C V5.0840版本更新说明 B2C V5.0830版本更新说明 B2C V5.0820版本更新说明 B2C V5.0810版本更新说明 B2C V5.0800版本更新说明 B2C V5.0790版本更新说明 B2C V5.0780版本更新说明 B2C V5.0770版本更新说明 B2C V5.0750—V5.0760版本更新说明 B2C V5.0730—B2C V5.0740版本更新详情 B2C V5.0700版本更新详情 B2C V5.0690版本更新详情 B2C V5.0680版本更新详情 B2C V5.0670版本更新详情 B2C V5.0660版本更新详情 B2C V5.0650版本更新详情 B2C V5.0640版本更新详情 B2C V5.0630版本更新详情 B2C V5.0620版本更新详情 B2C V5.0610版本更新详情 B2C V5.0600版本更新详情 B2C V5.0590版本更新详情 B2C V5.0580版本更新详情 B2C V5.0570版本更新详情 B2C V5.0560版本更新详情 B2C V5.0550版本更新详情 B2C V5.0540版本更新详情 B2C V5.0530版本更新详情 B2C V5.0520版本更新详情 B2C V5.0510版本更新详情 B2C V5.0500版本更新详情 B2C V5.0490版本更新详情 B2C V5.0480版本更新详情 B2C V5.0470版本更新详情 B2C V5.0460版本更新详情 B2C V5.0450版本更新详情 B2C V5.0440版本更新详情 B2C V5.0430版本更新详情 B2C V5.0410版本更新详情 B2C V5.0400版本更新详情 B2C V5.0390版本更新详情 B2C V5.0380版本更新详情 B2C V5.0370版本更新详情 B2C V5.0360版本更新详情 B2C V5.0350版本更新详情 B2C V5.0340版本更新详情 B2C V5.0330版本更新详情 B2C V5.0310版本更新详情 B2C V5.0300版本更新详情 B2C V5.0240版本更新详情 B2C V5.0230版本更新详情 B2C V5.0220版本更新详情 B2C V5.0210版本更新详情
tiktok像素?(新)
(1)登录tiktok商务管理平台:https://business.tiktok.com/
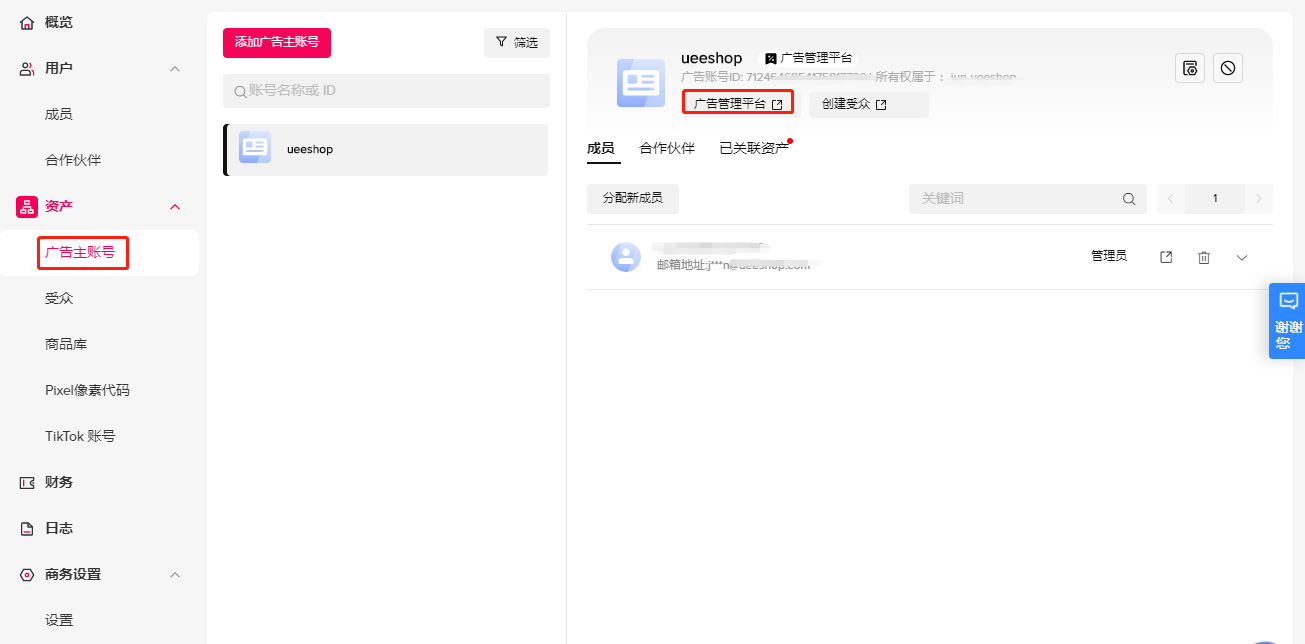
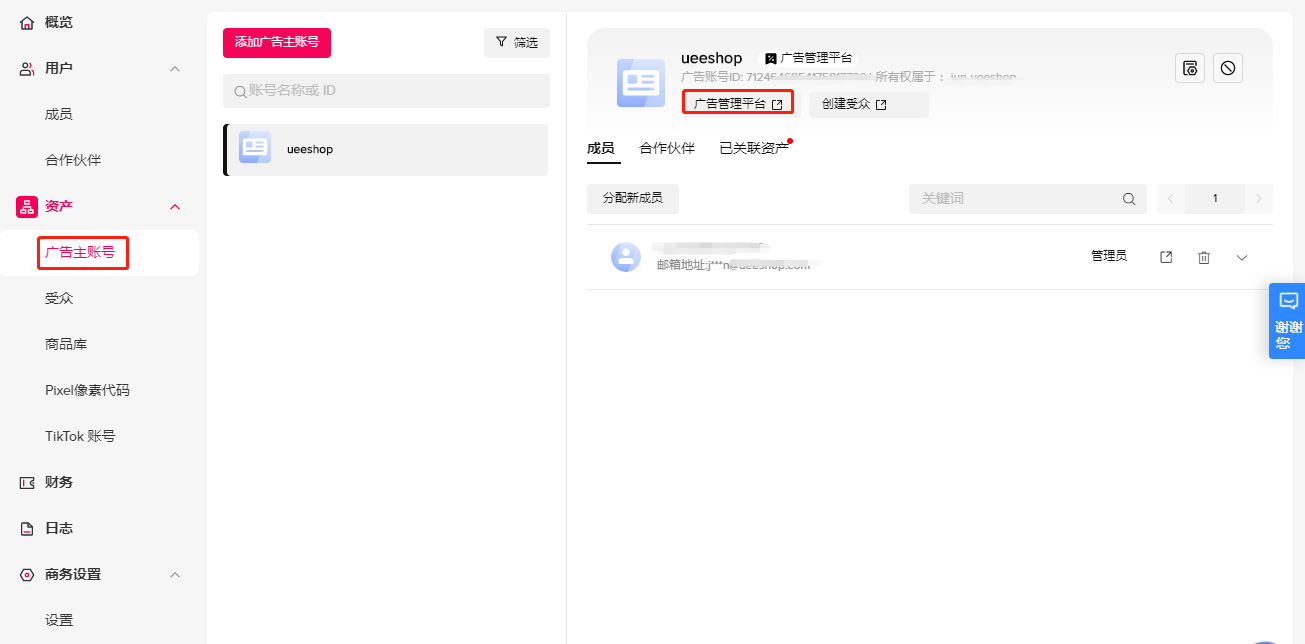
(2)左侧工具栏,找到资产--广告账户,点击进入后,右侧找到在TikTok广告管理平台,点击

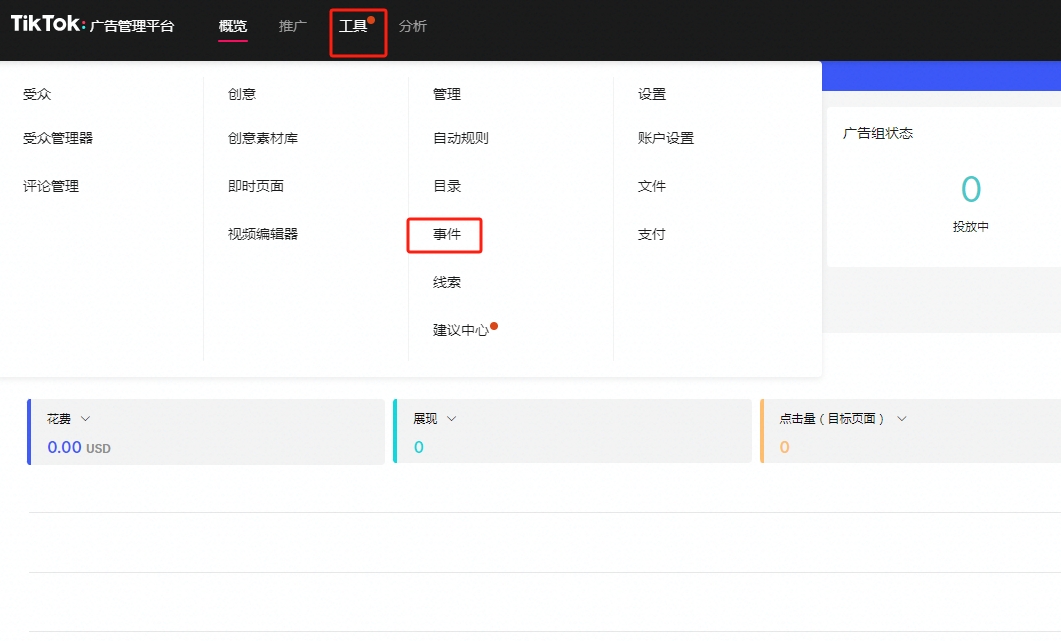
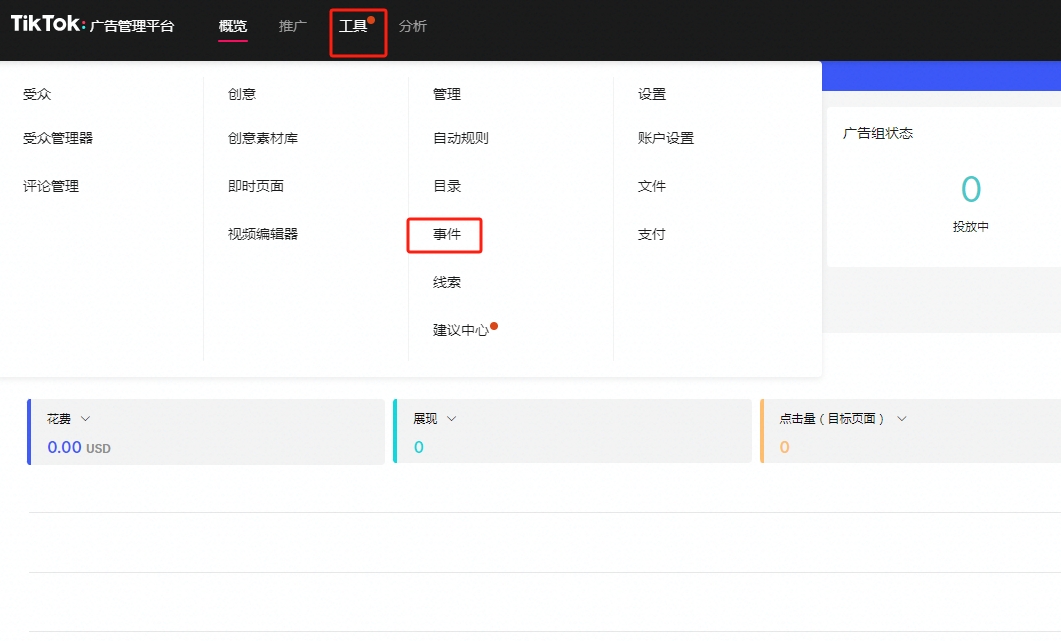
(3)在上方工具栏,找到工具--事件,点击进入

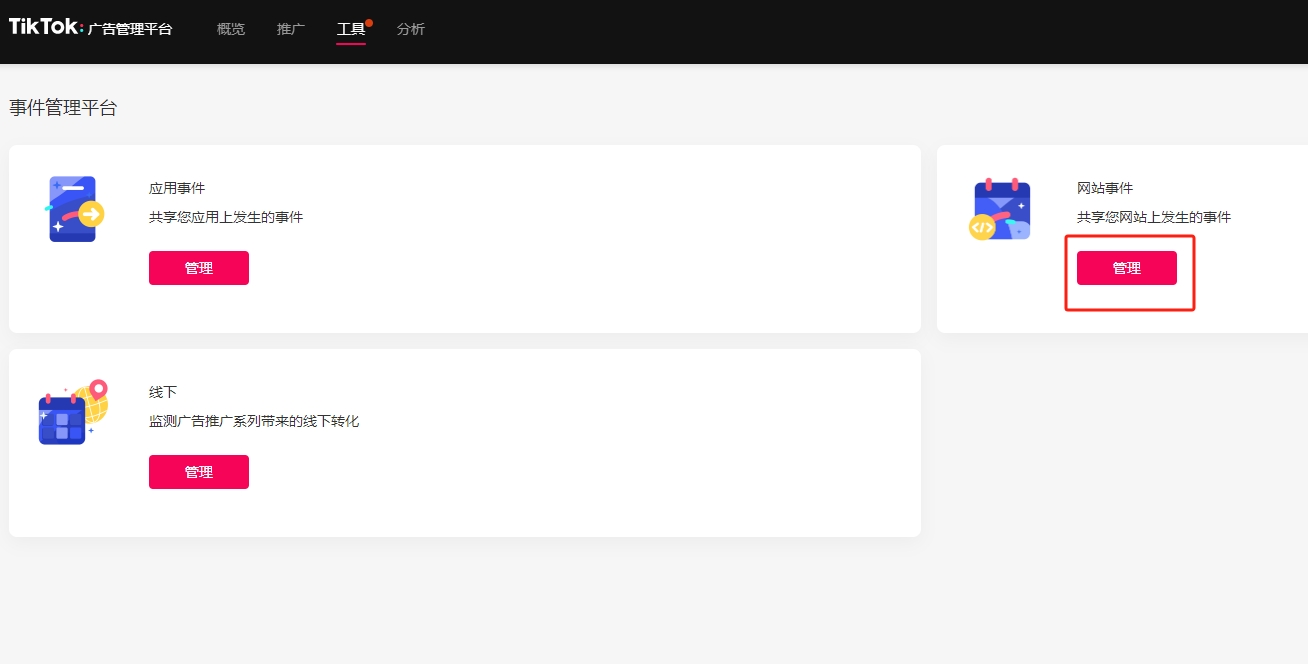
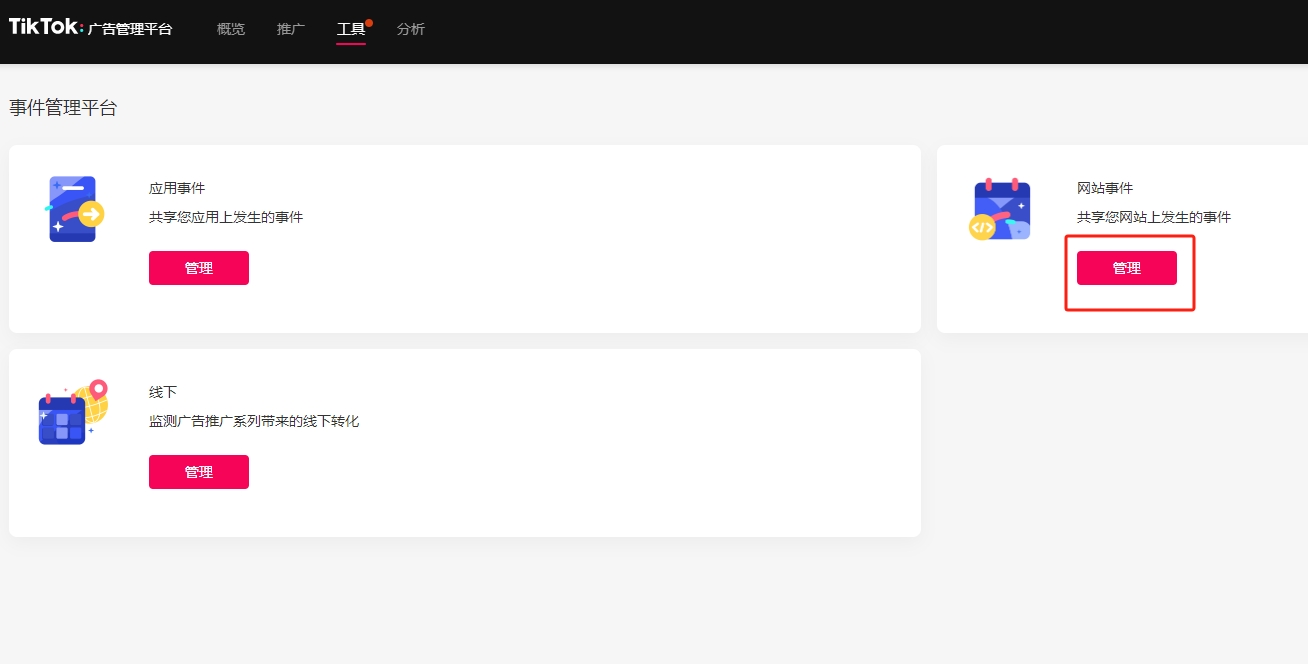
(4)在网站事件下面,点击“管理”

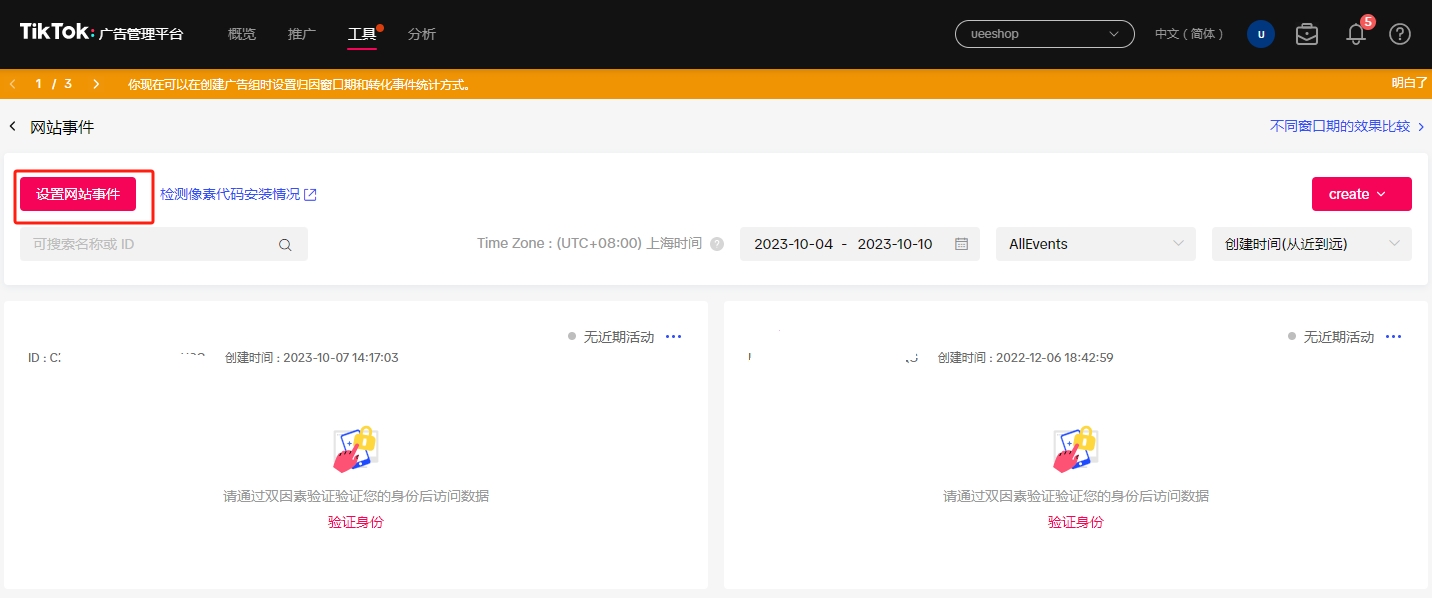
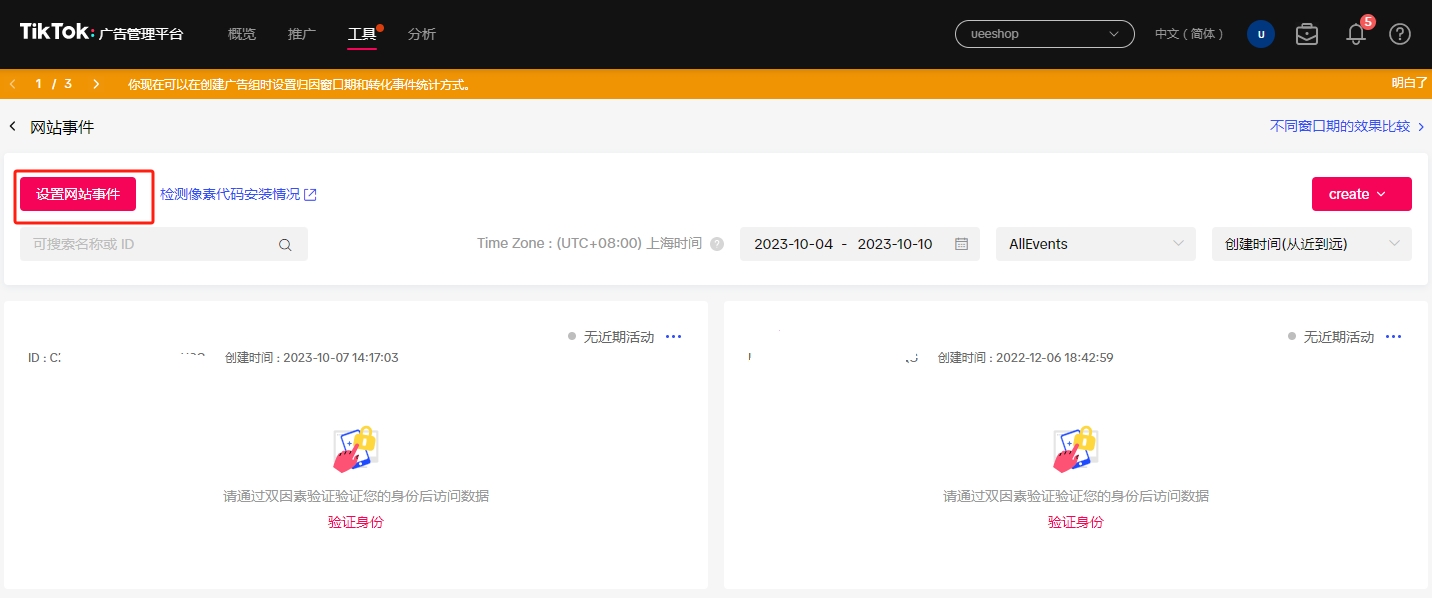
(5)点击“设置网站事件”

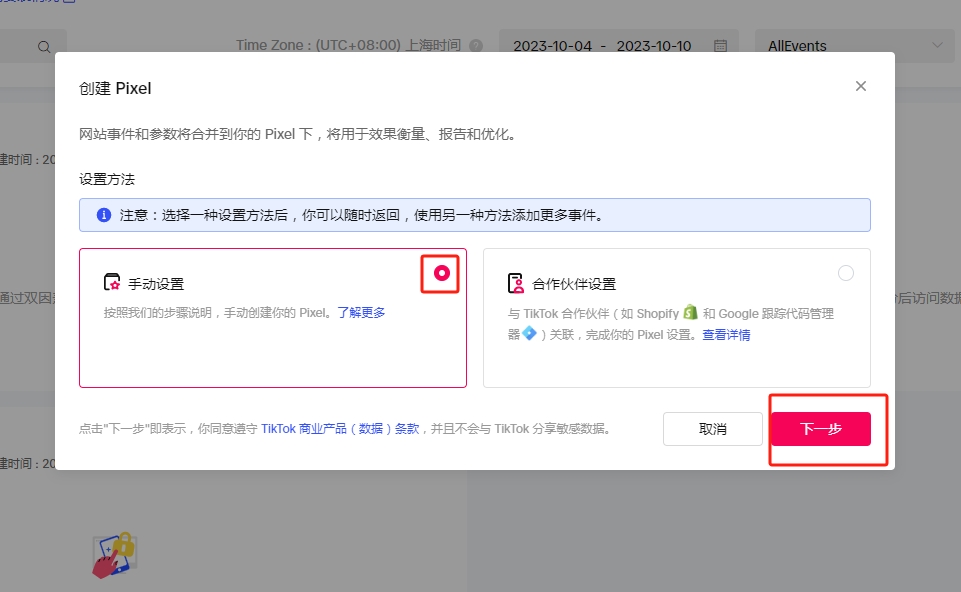
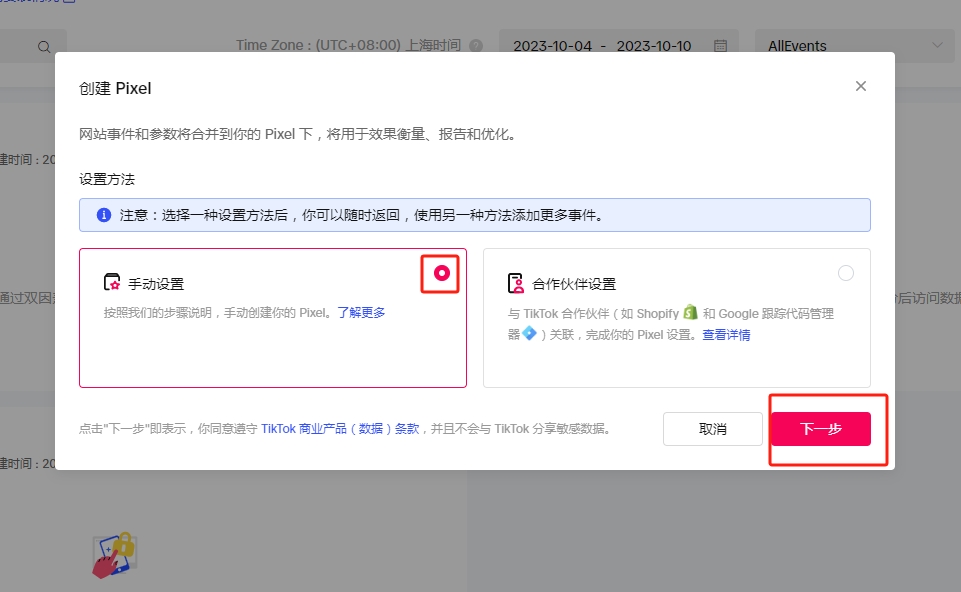
(6)勾选手动设置,点击“下一步”

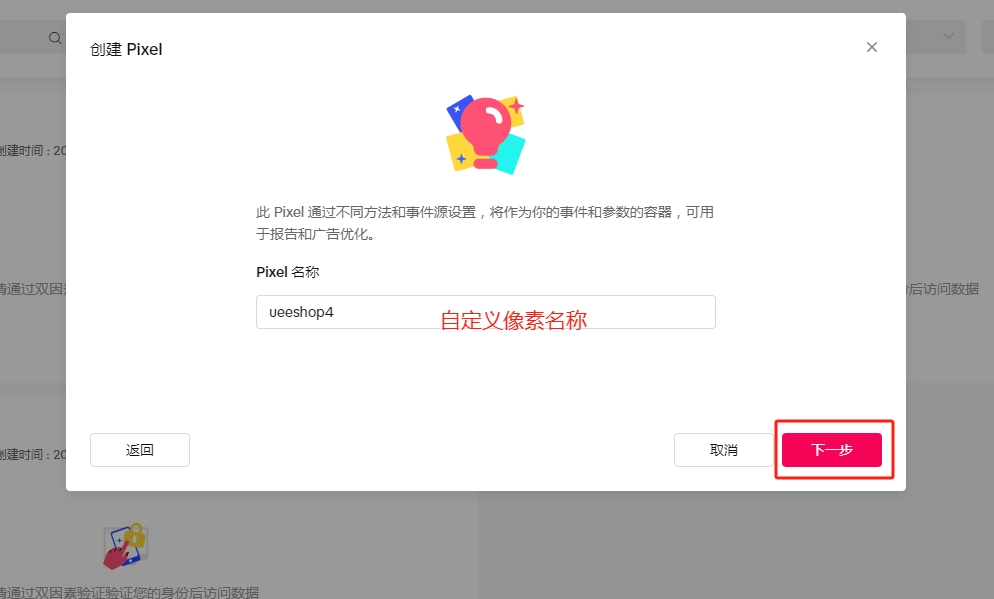
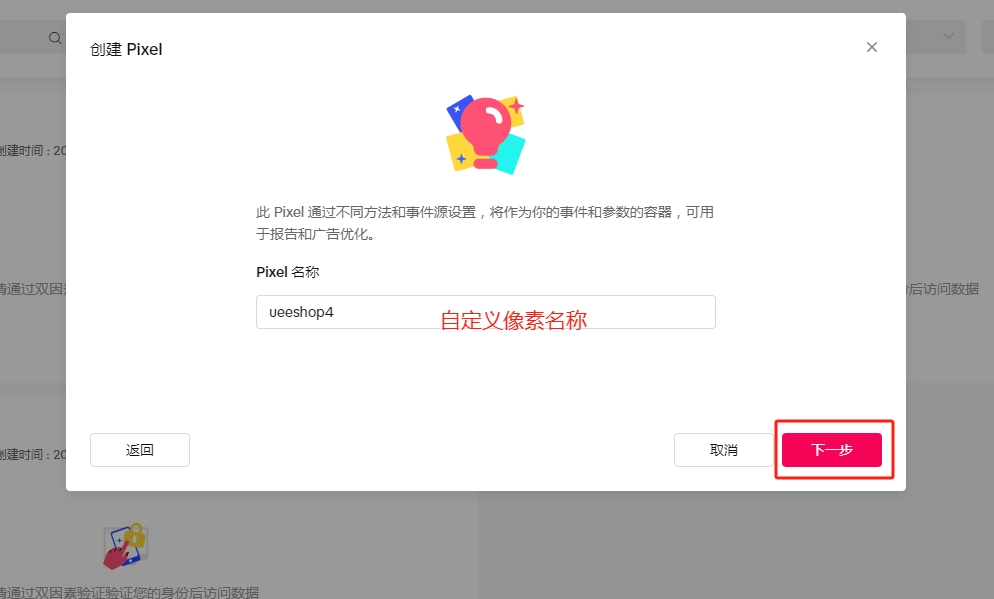
(7)自定义像素名称,并点击 “下一步”

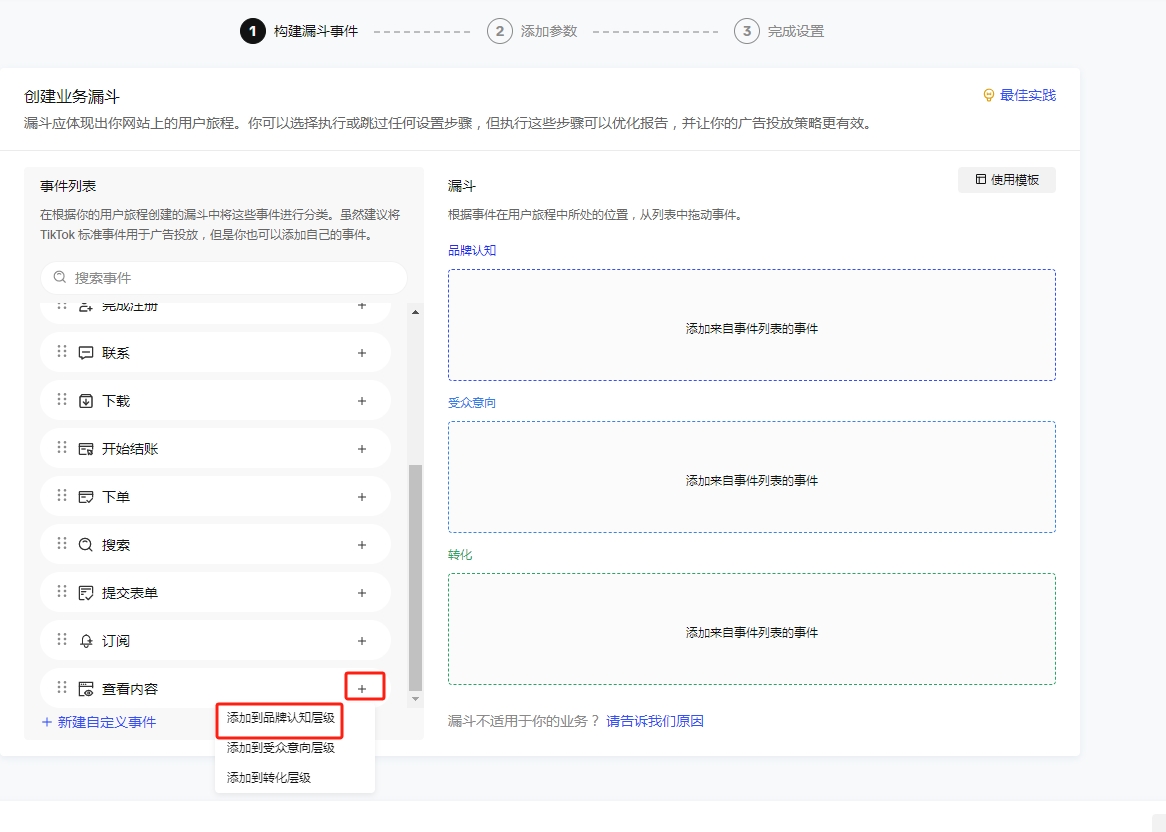
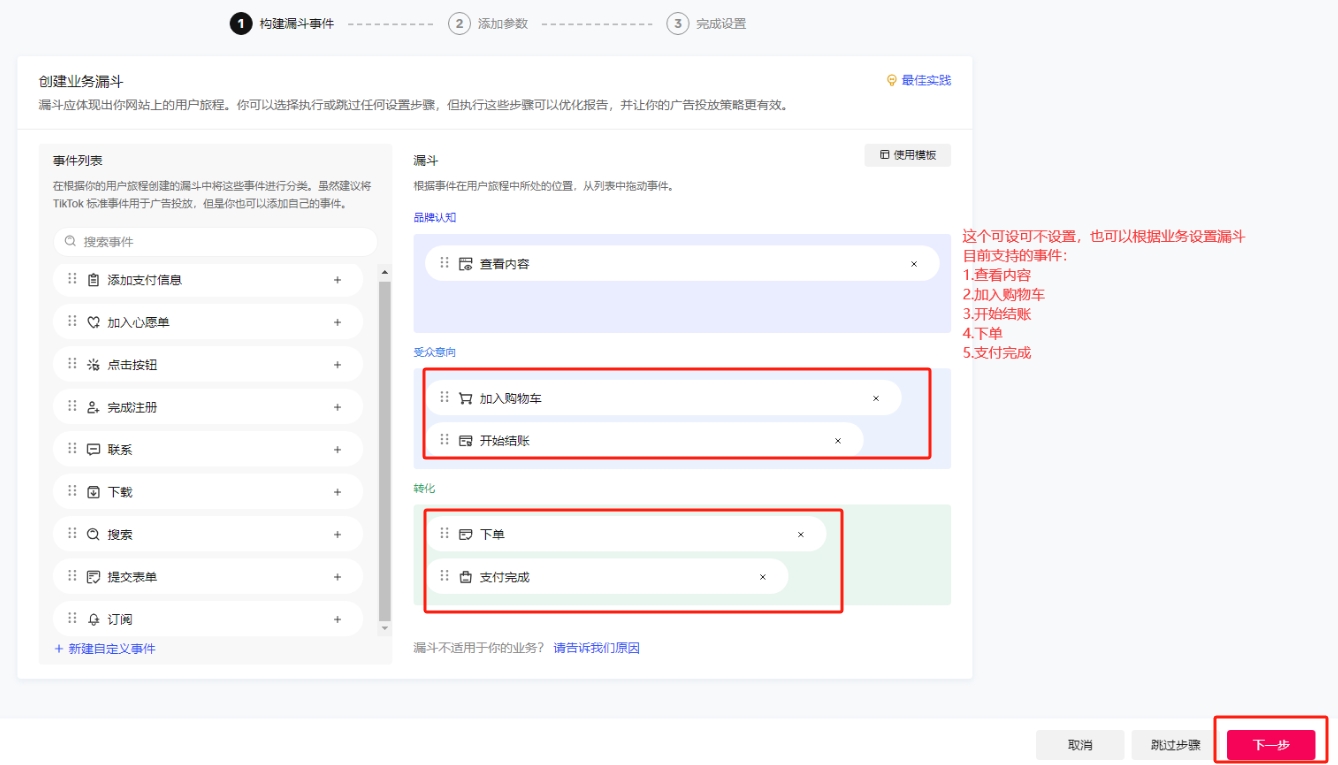
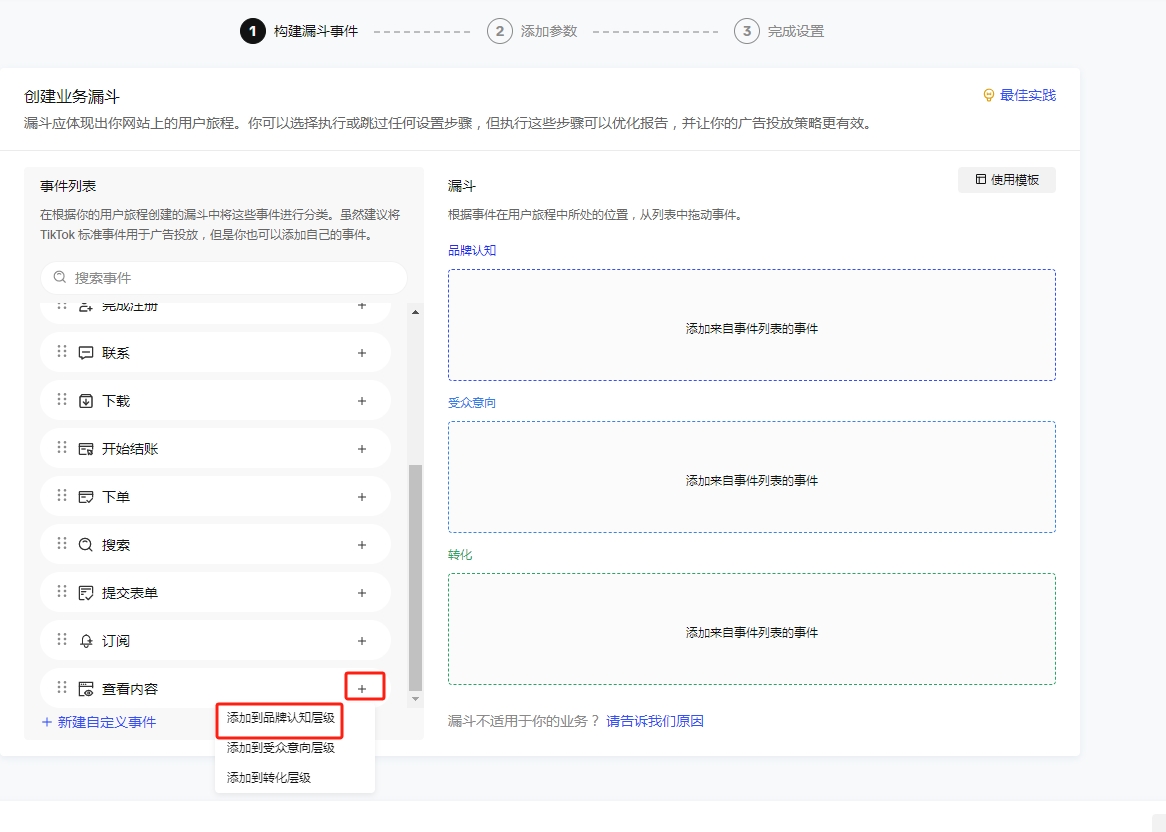
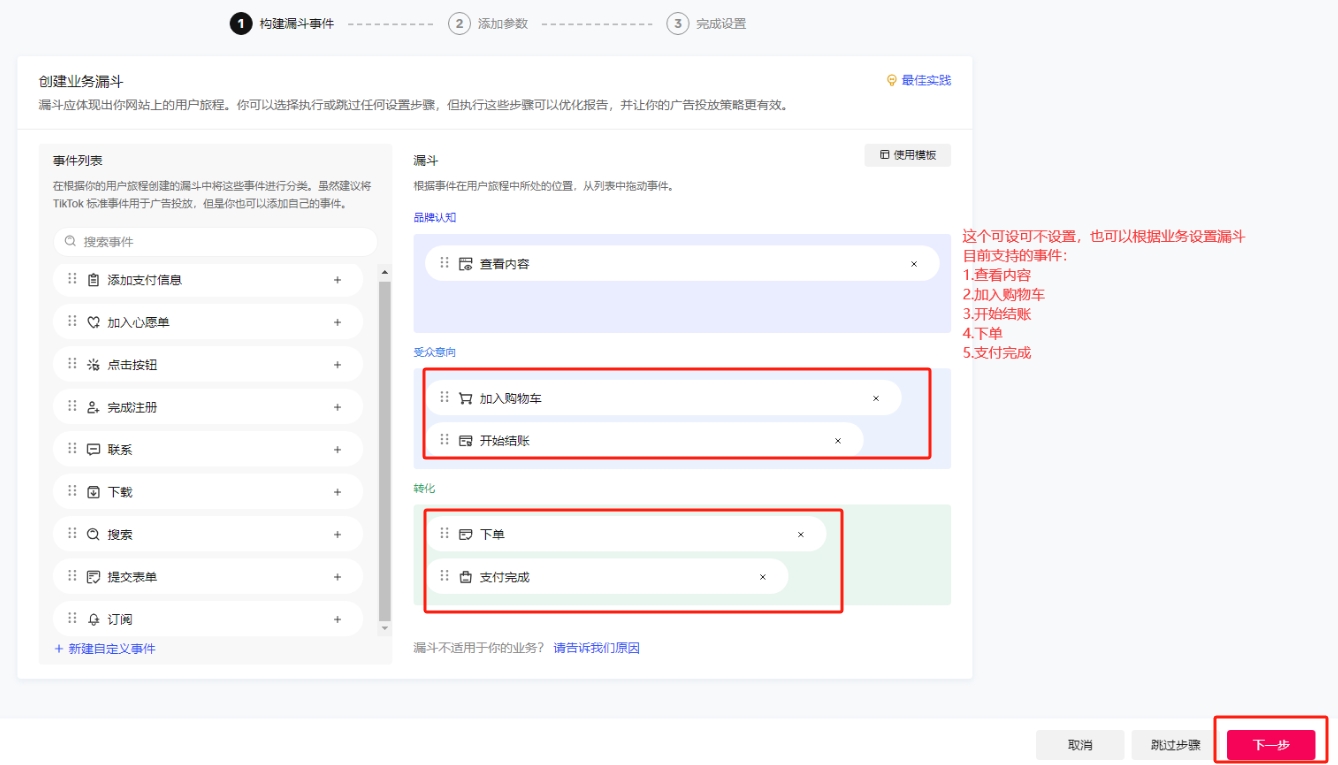
(8)左侧勾选对应事件到对应的模块

按照要求,添加好5个事件后,点击“下一步”

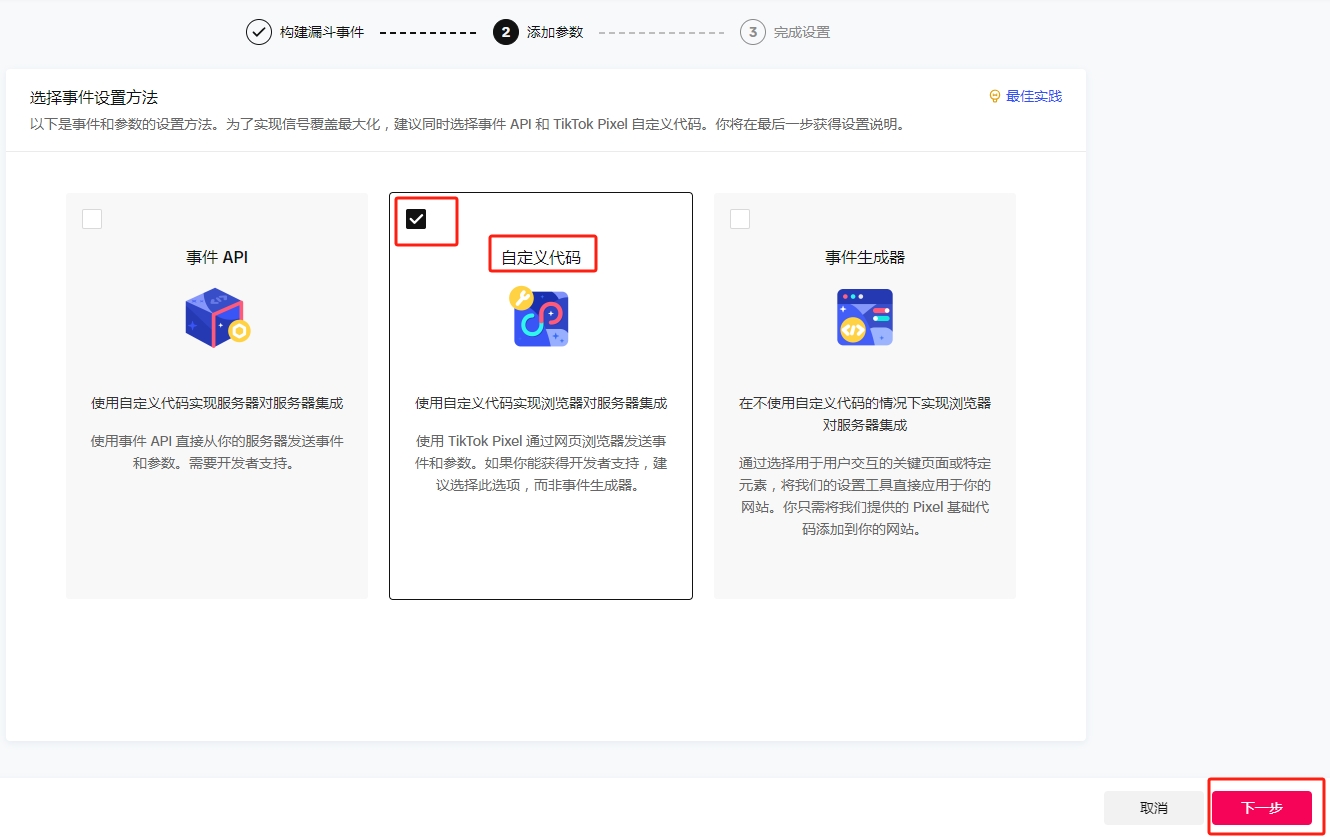
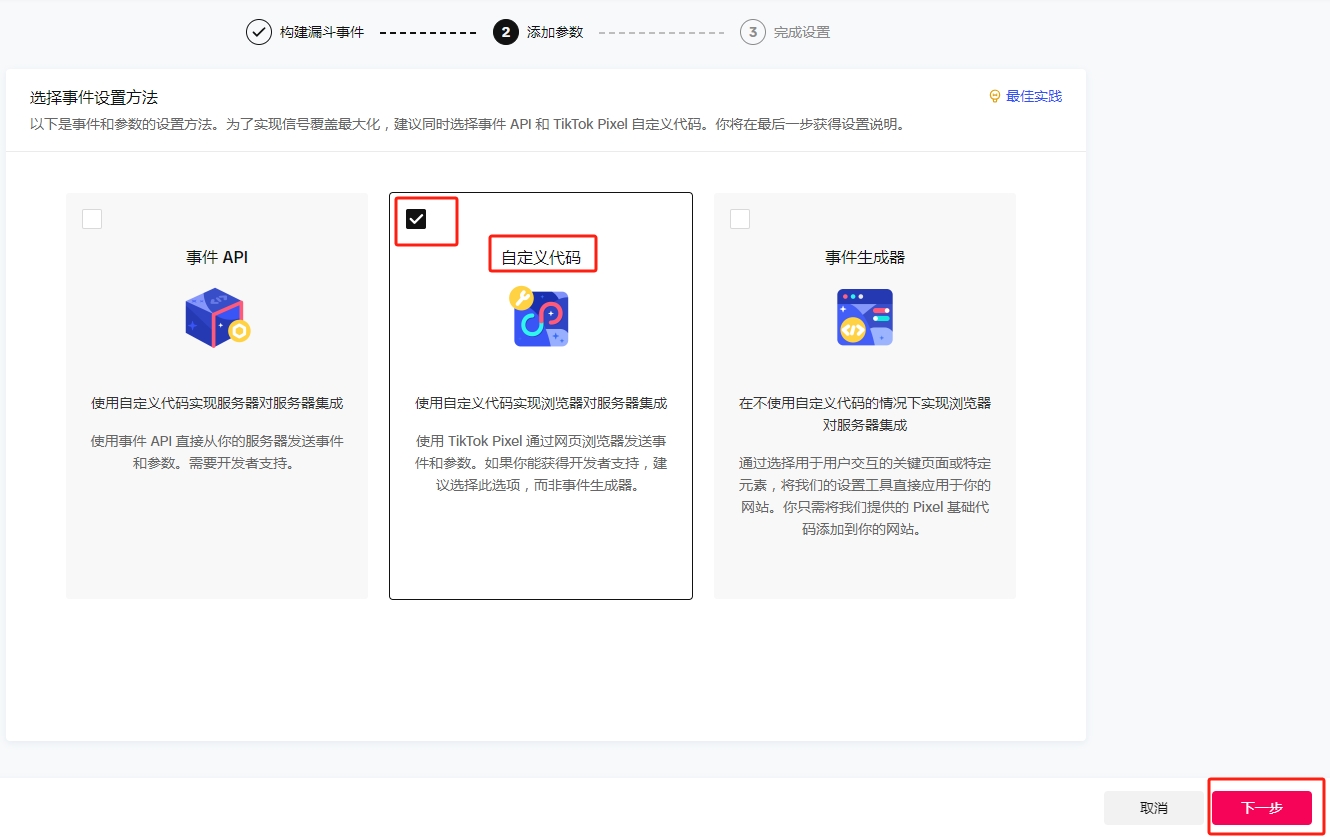
(9)勾选自定义代码,点击“下一步”

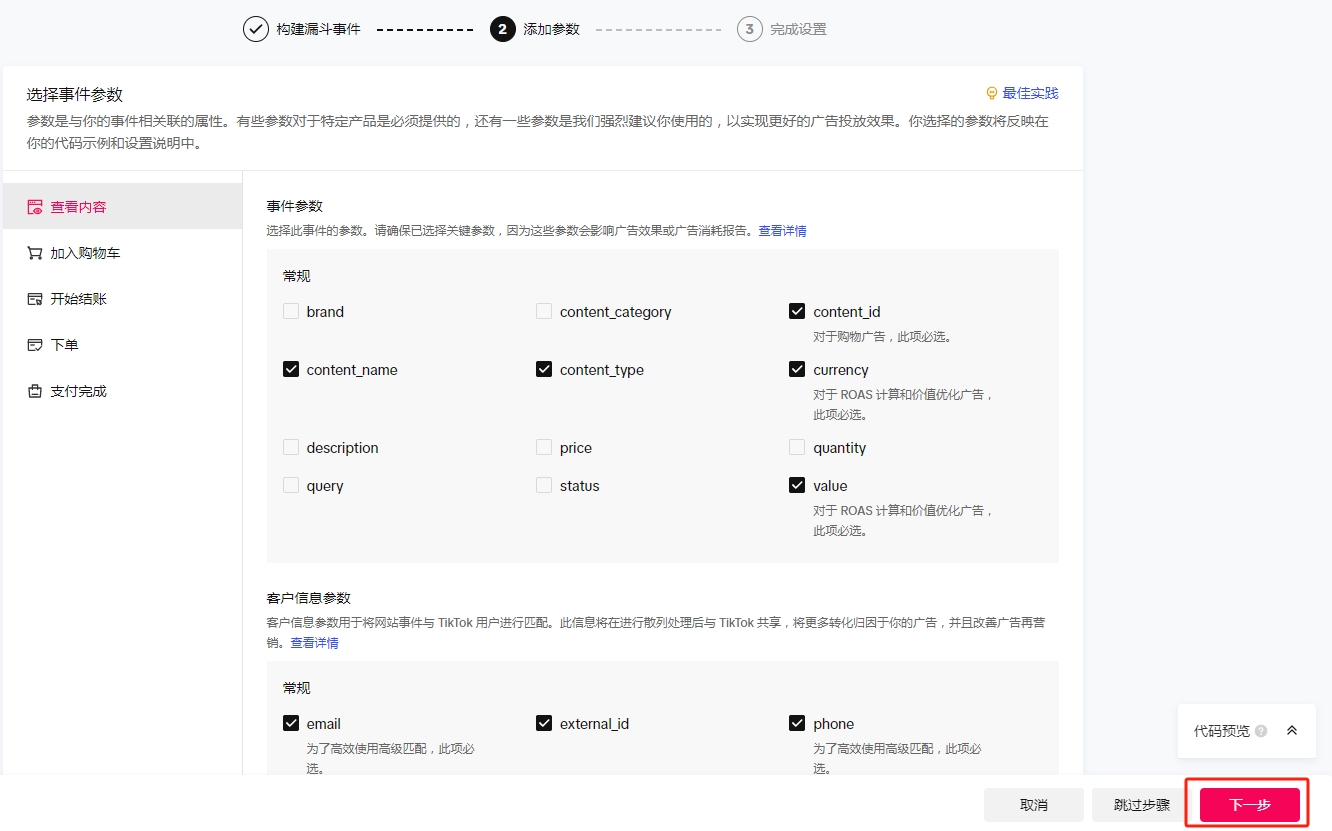
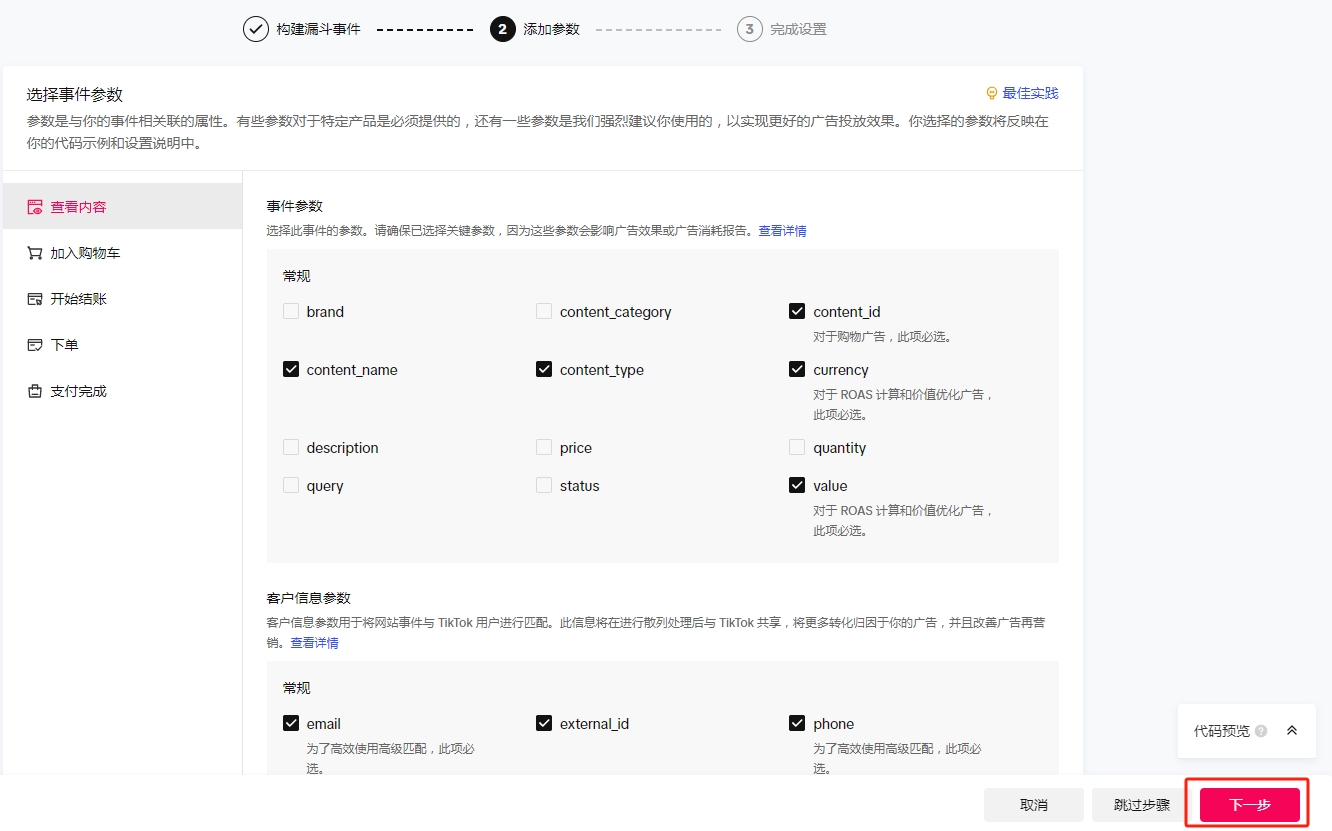
(10)点击“下一步”

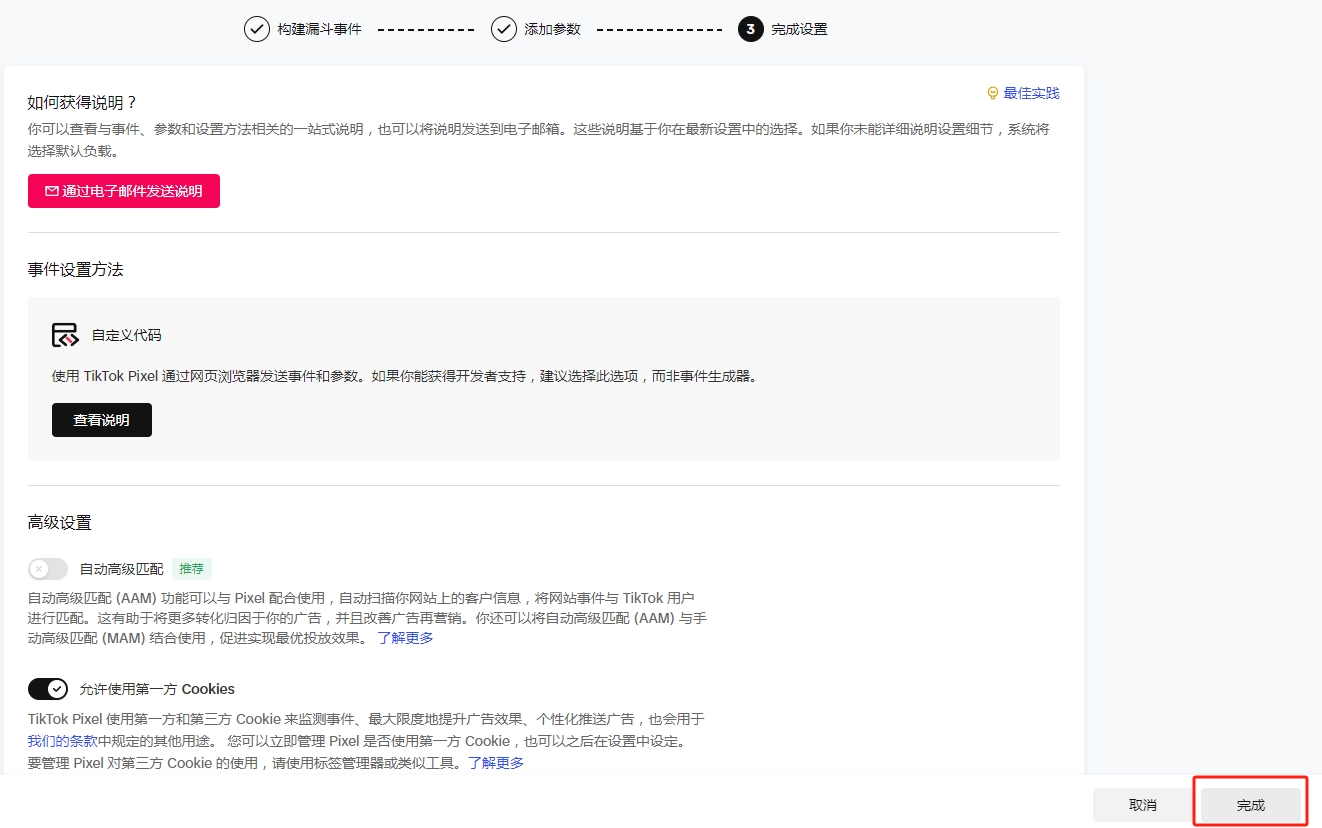
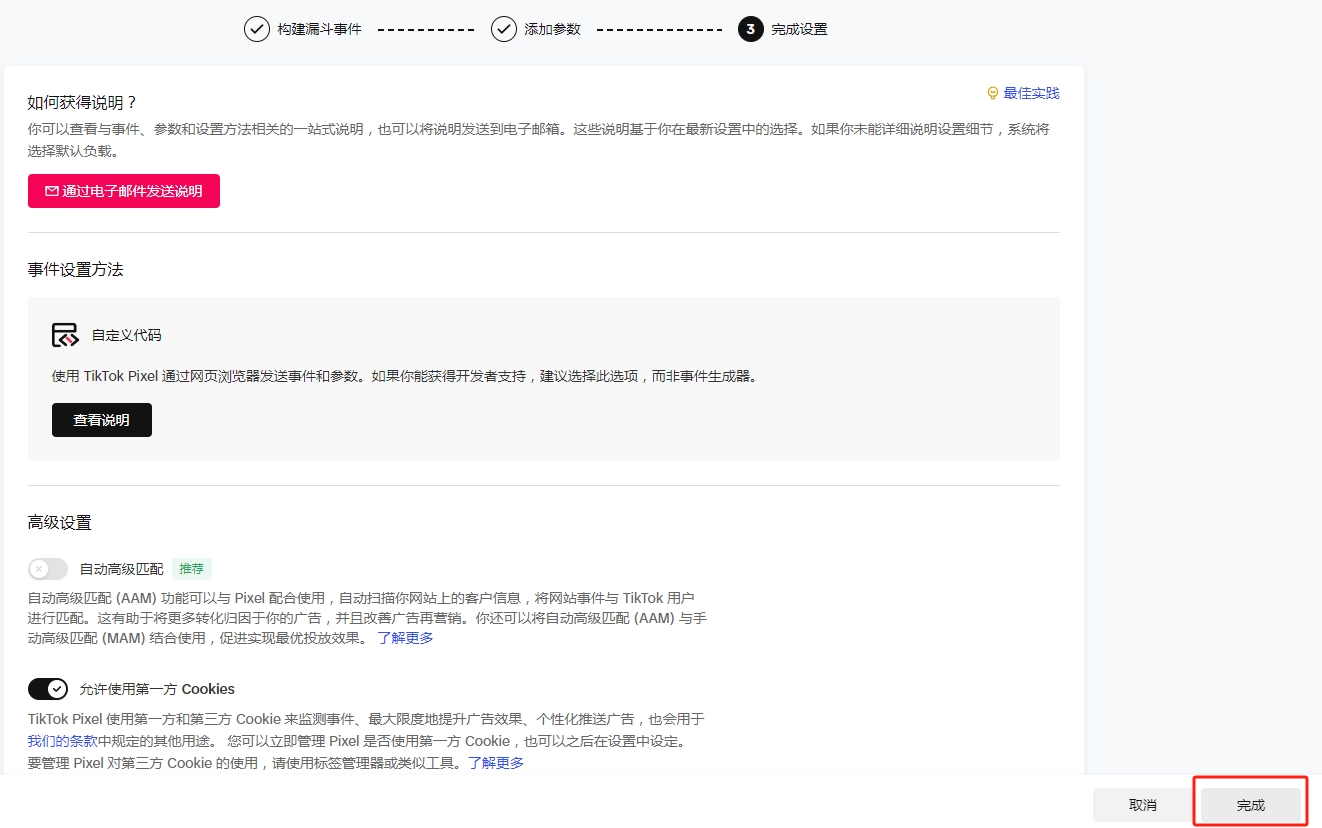
(11)点击“完成”

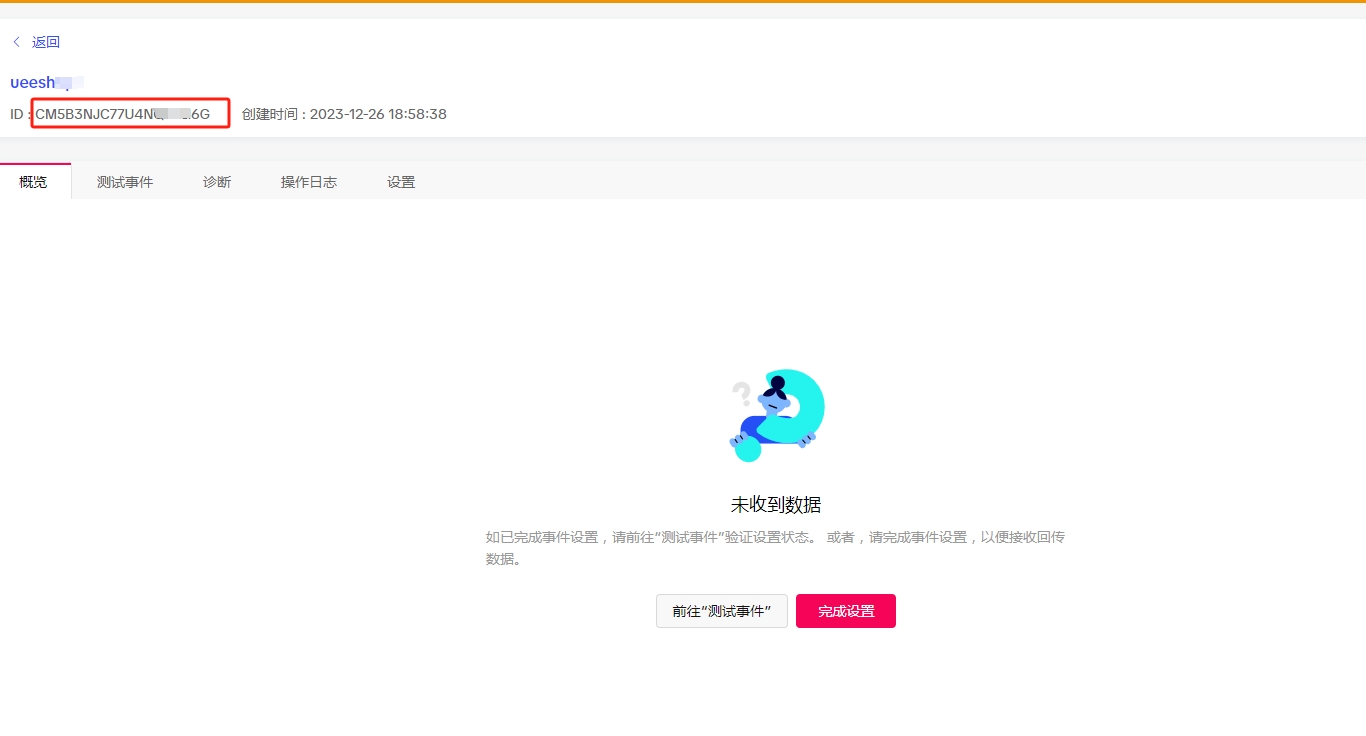
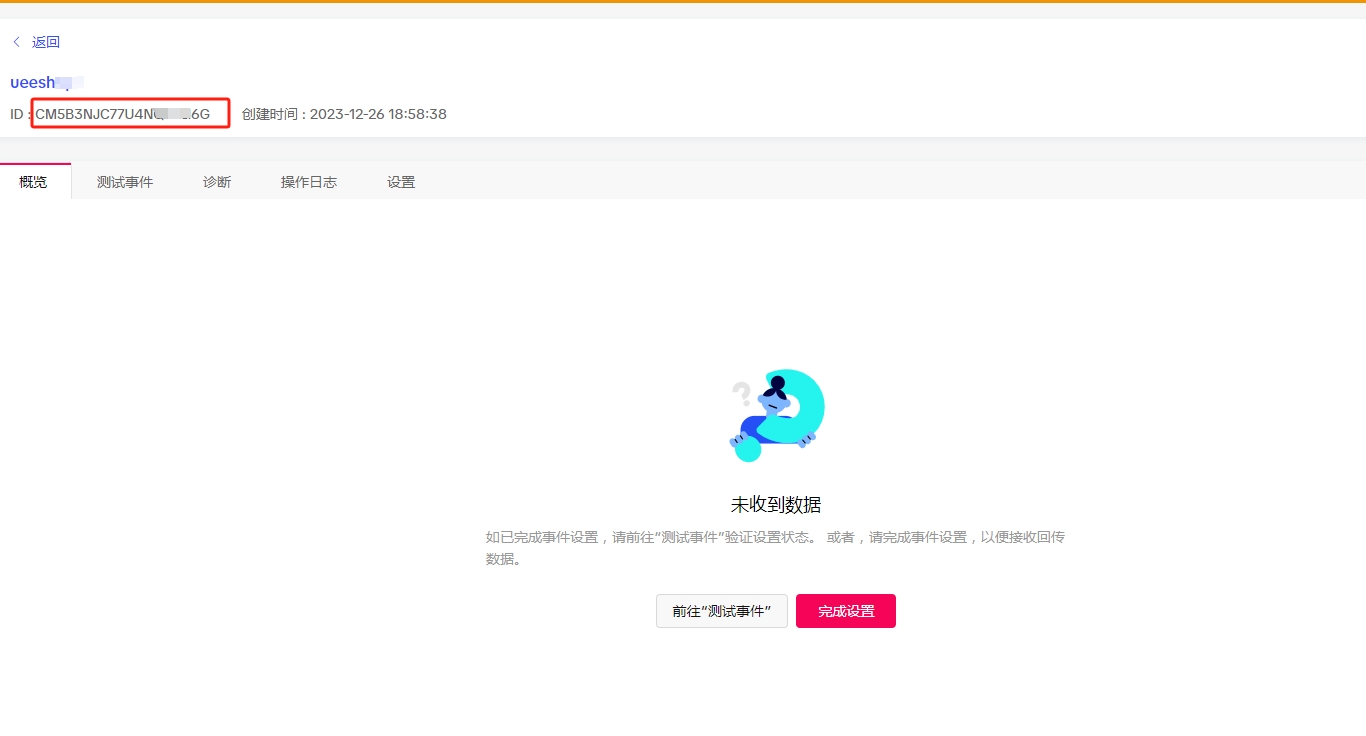
(12)复制对应的ID

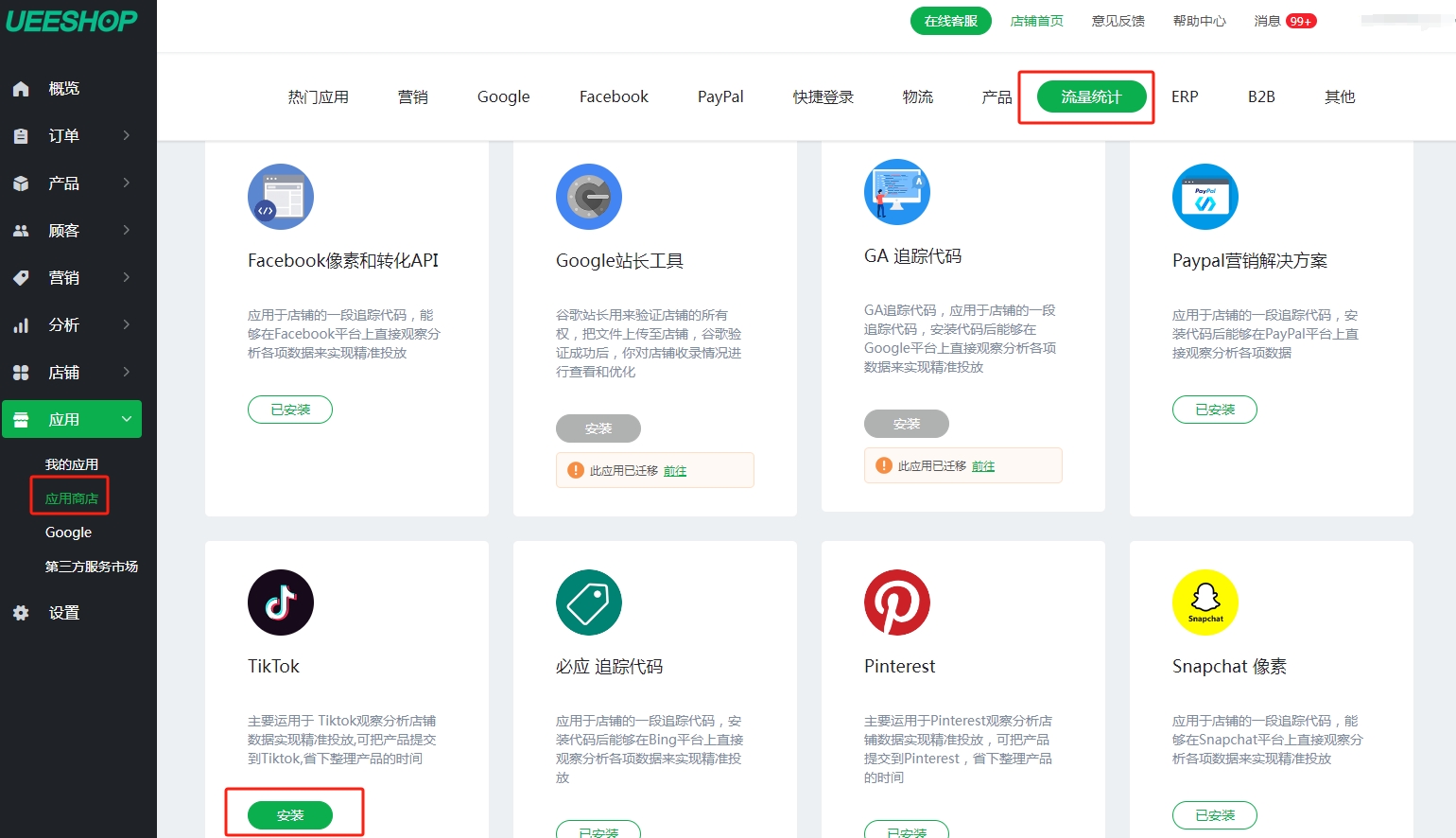
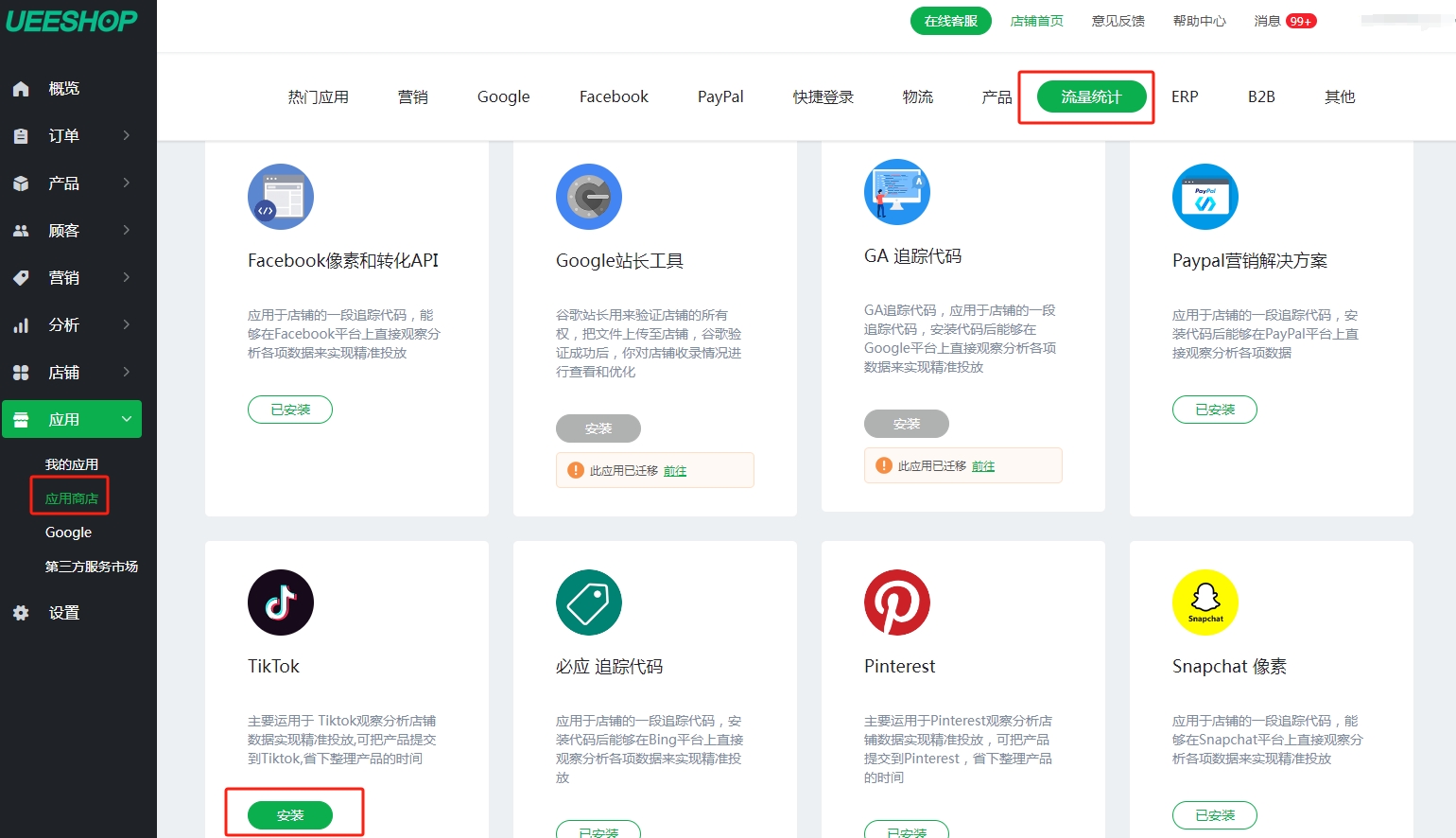
(13)登录网站后台,左侧工具栏应用商店-流量统计--TikTok,点击安装

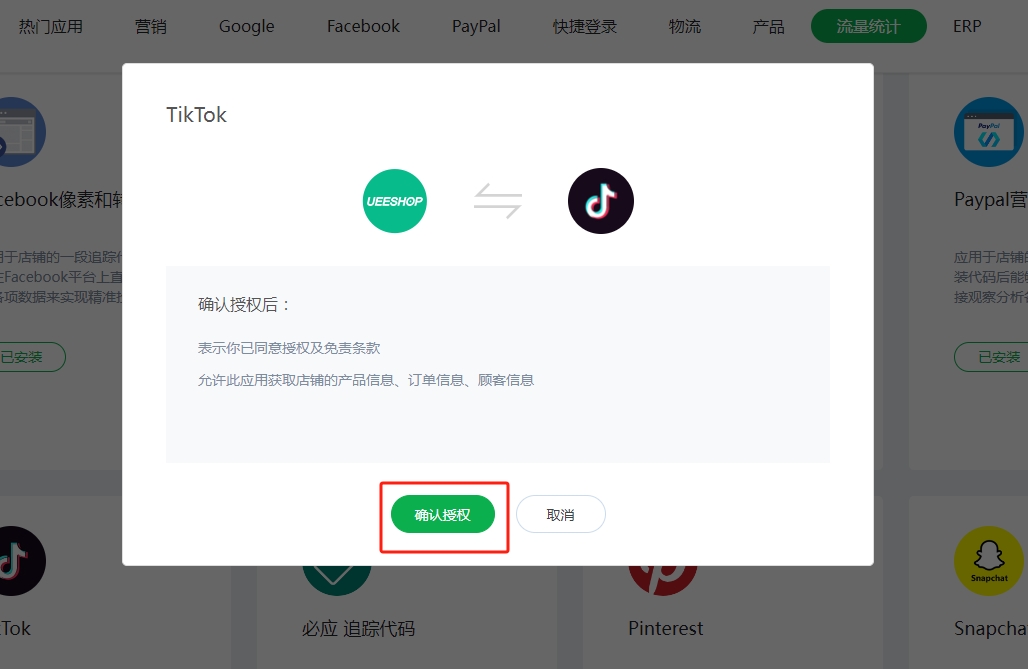
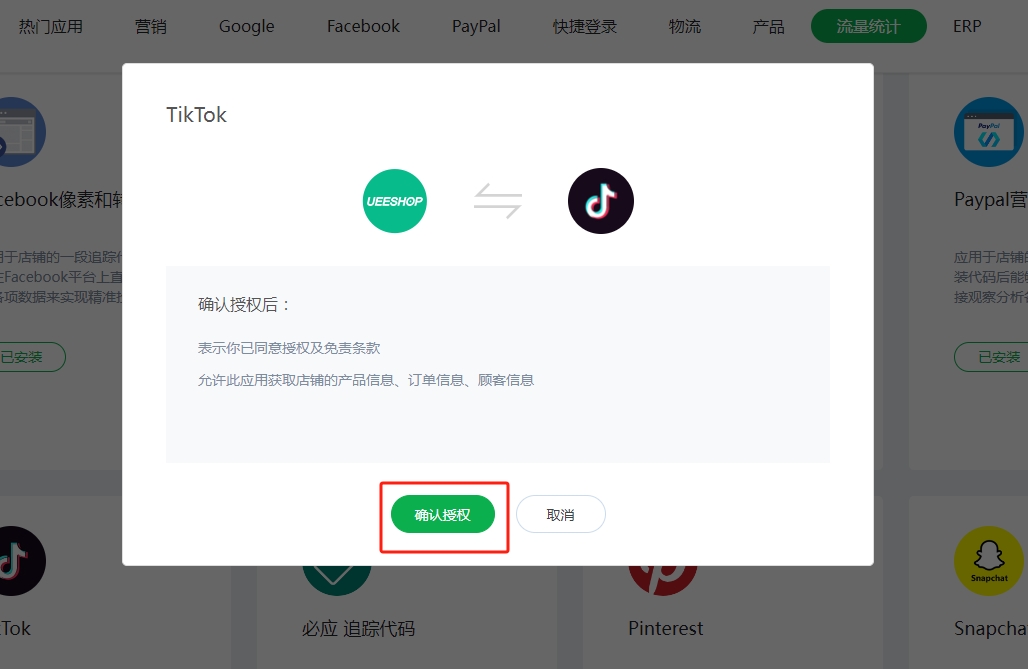
(14)点击“确认授权”

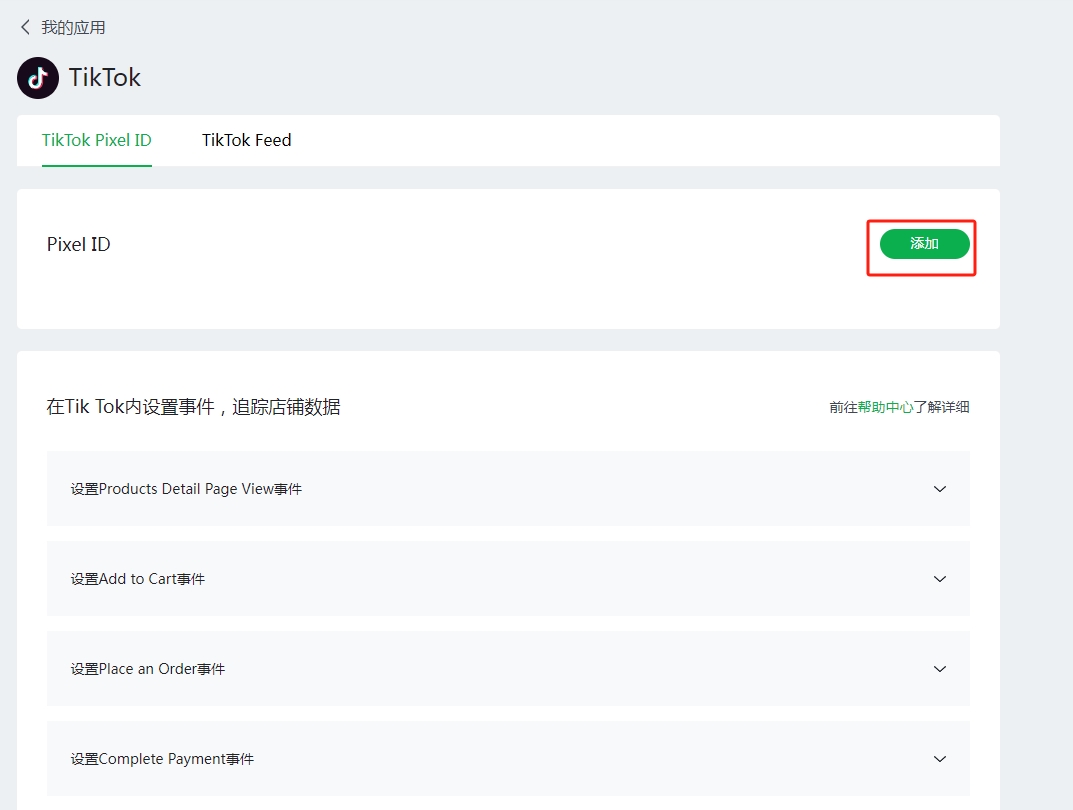
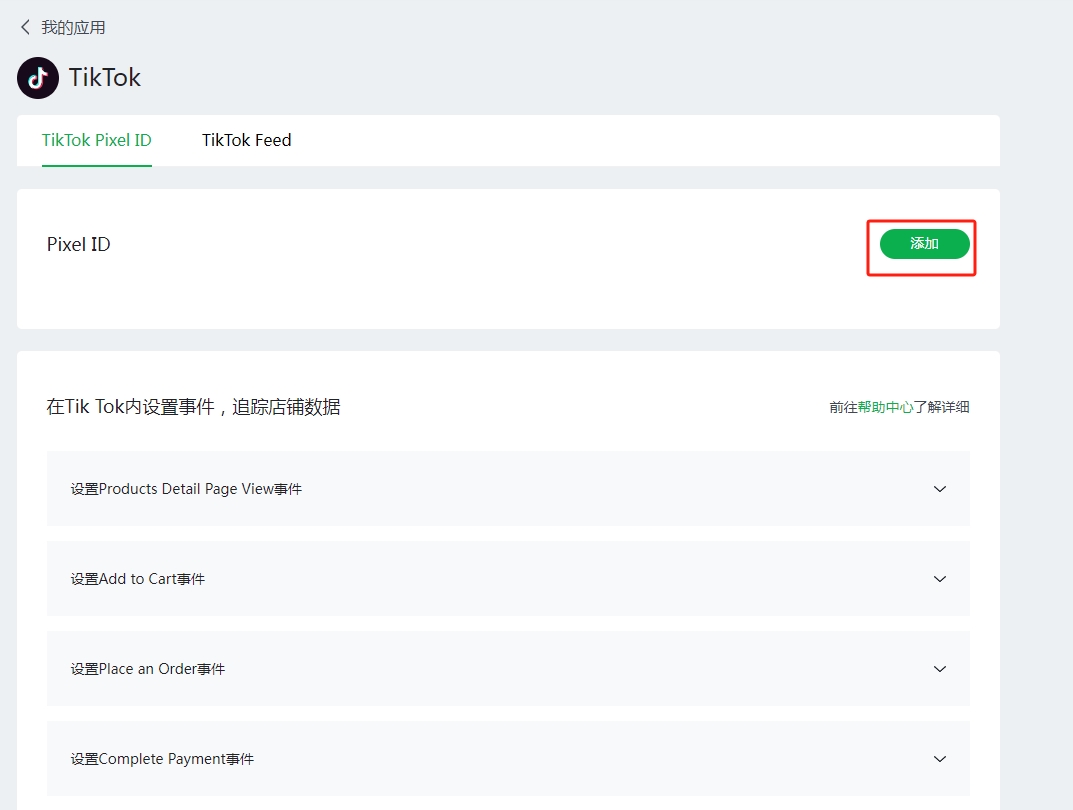
(15)点击“添加”

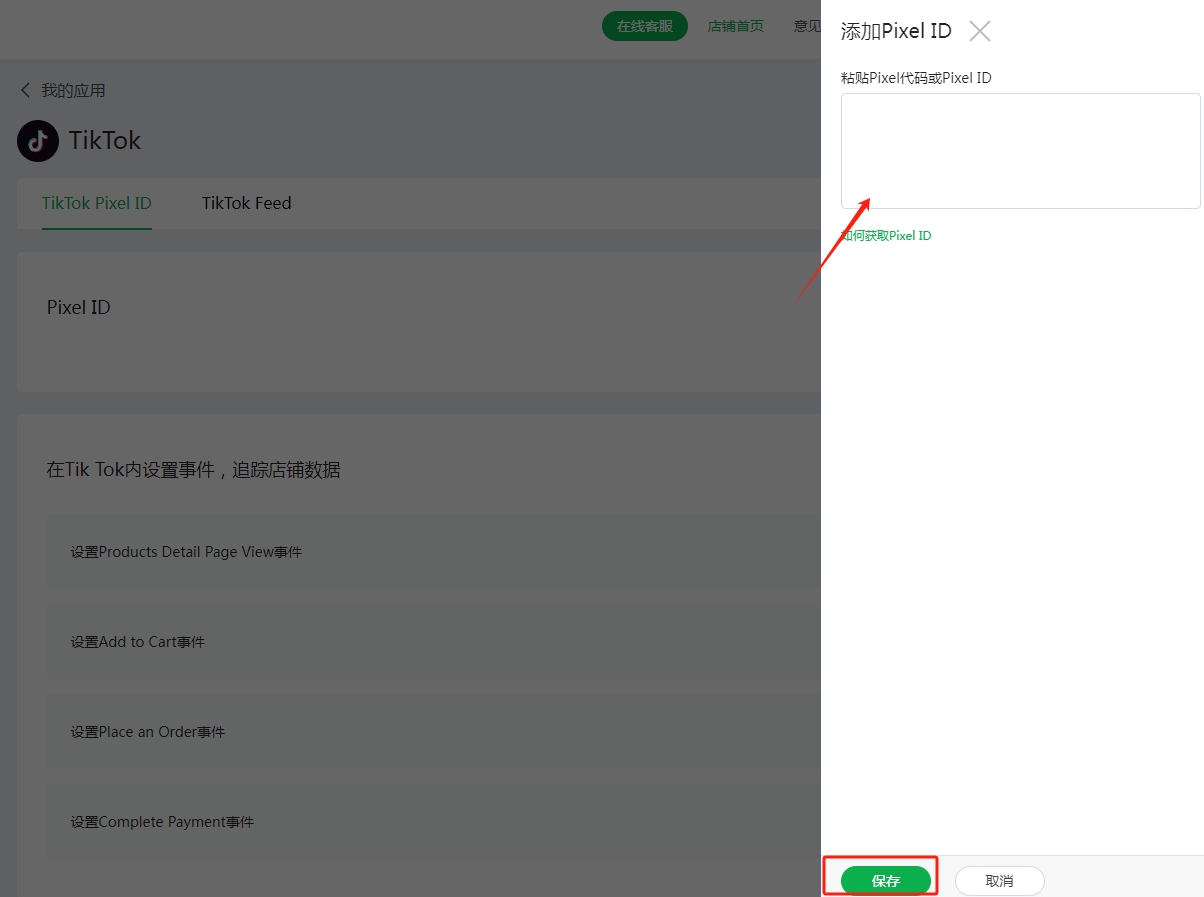
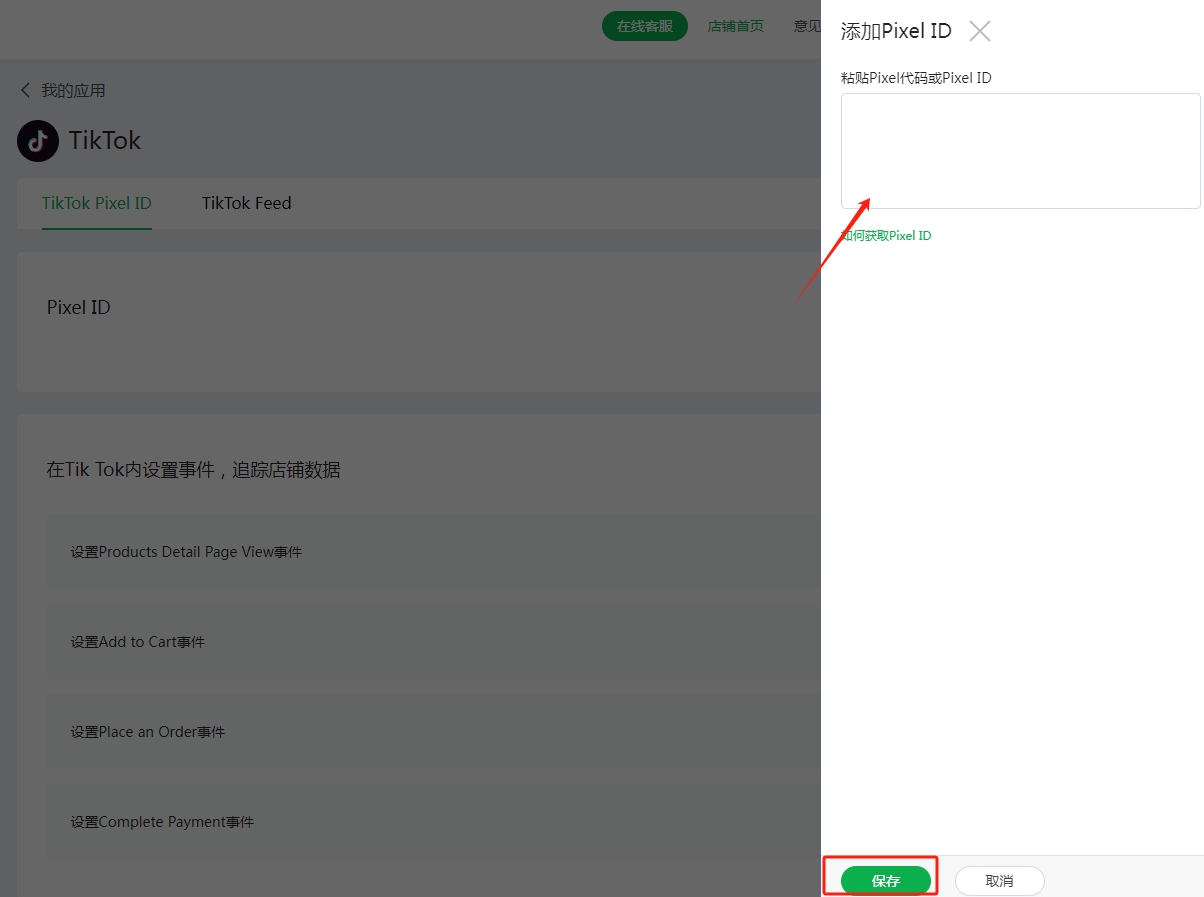
(16)把复制的ID填写到框内,并且点击“保存”

(2)左侧工具栏,找到资产--广告账户,点击进入后,右侧找到在TikTok广告管理平台,点击

(3)在上方工具栏,找到工具--事件,点击进入

(4)在网站事件下面,点击“管理”

(5)点击“设置网站事件”

(6)勾选手动设置,点击“下一步”

(7)自定义像素名称,并点击 “下一步”

(8)左侧勾选对应事件到对应的模块

按照要求,添加好5个事件后,点击“下一步”

(9)勾选自定义代码,点击“下一步”

(10)点击“下一步”

(11)点击“完成”

(12)复制对应的ID

(13)登录网站后台,左侧工具栏应用商店-流量统计--TikTok,点击安装

(14)点击“确认授权”

(15)点击“添加”

(16)把复制的ID填写到框内,并且点击“保存”

最近修改: 2021-07-15
